Wer keine aktuelle und vollständige Datenschutzerklärung auf seiner Seite anbietet kann seit dem 24.02.2016 abgemahnt werden." (Quellenangabe: <link http: www.e-recht24.de external-link-new-window internal link in current>eRecht24.de)
Inhaltliches
Das sind drei wichtige grafische Elemente, mit denen Sie Ihre Website individuell und wiedererkennbar gestalten können.
Logo

"Ein Logo ist ein grafisches Zeichen (Signet), das ein bestimmtes Subjekt repräsentiert – z. B. ein Unternehmen, eine Organisation, Privatpersonen oder ein Produkt. Es kann als reine Bildmarke, Wortmarke oder Wort-Bild-Marke gestaltet sein und ist der wesentliche Bestandteil des visuellen Erscheinungsbildes (Corporate Design) sowie Träger der Identität (Corporate Identity) des Rechteinhabers. Das Wort Logo leitet sich indirekt ab vom vieldeutigen griechischen Begriff Lógos ..." (Quellenangabe <link https: de.wikipedia.org wiki _blank external-link-new-window internal link in current>Wikipedia).
Ein Logo wird z.B. in der oberen Navigationsleiste verwendet, um die Startseite zu erreichen.
Favicon

"Ein Favicon [fæ'wi'kon] ist ein sehr kleines, 16×16 oder 32×32 Pixel großes Icon, Symbol oder Logo, wie es typischerweise in der Adresszeile eines Webbrowsers links von der URL angezeigt wird. Das Favicon dient meist dazu, die zugehörige Website auf wiedererkennbare Weise zu kennzeichnen. " (Quellenangabe <link https: de.wikipedia.org wiki favicon _blank external-link-new-window internal link in current> Wikipedia).
Wikipedia).
Banner

Mit Banner, oder auch Werbebanner, bezeichnet man den horizontalen Bereich einer Website oberhalb des Textes. Er kennzeichnet die Website auf individuellen Weise und kann sich auf jeder Seite wiederholen oder für Unterseiten neu gestaltet werden.
Machen Sie deutlich, wer Sie sind und was Sie mit Ihrer Website anbieten.
Hierher gehört, was ein Besucher Ihrer Website über Sie und Ihre Organisation erfahren soll?
- Ausbildung
- Spezielle Kenntnisse
- Einbindung in Standesorganisationen (Ärztekammern, KVen etc,)
Dazu werden häufig Seiten wie "Über uns" oder Mein Profil" oder ähnliches verwendet.
Das Internet liebt kurze Sätze. Machen Sie deutliche Aussagen und geben Sie klare Informationen. Leser von Websites sind eher ungeduldig.
Nirgends gilt der Satz, "ein Bild sagt mehr als 1000 Worte", mehr als in einem so visuell dominierten Medium wie dem Internet.
Nutzen Sie wenn möglich also Fotos oder Grafiken zur Verstärkung ihrer Inhalte.

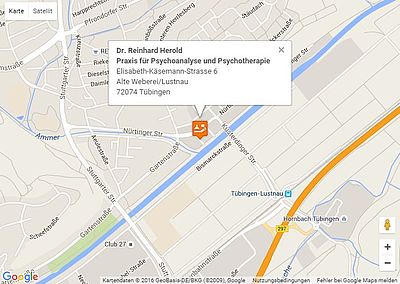
Ihre Praxis soll von Personen aufgesucht werden. Dazu genügt die Angabe der Adresse. Hier im Netz ist das leicht über eine Verknüpfung mit einer Landkarte wie z.B. Google Maps darzustellen. Noch einfacher ist es, wenn Sie eine Anfahrtsbeschreibung hinzufügen.
Beispiel

Hier können Sie gezielt steuern, welcher Benutzergruppe sie Zugang zu ausgewählten Inhalten gewähren. Beispielsweise können Sie hier Urlaubs- oder Dienstpläne für Mitarbeiter zur Verfügung stellen.
Den Zugang steuern sie für jeden Benutzer über individuelle Benutzernamen und Passwörter.
Damit wird die Veröffentlichung aktueller Informationen gesteuert. So können Sie genau planen, ab wann eine Information auf Ihrer Homepage stehen soll, und wann sie wieder gelöscht bzw. in ein Archiv verschoben wird. Damit lassen sich auch Termine von Veranstaltungen oder Hinweise auf andere Veröffentlichungen steuern.
Wenn Sie mit Kollegen kooperieren empfiehlt es sich, dies über eine gegenseitige Verlinkung darzustellen. Beschreiben Sie die Form Ihrer Zusammenarbeit und den Nutzen für Ihre Patienten.
Links auf andere Seiten oder Verlinkungen von anderen Seiten zu Ihnen erhöhen auch Ihr Ranking in Ergebnislisten von Suchmaschinen.
Links sind Verknüpfungen oder Sprungmarken zu anderen Websites.
Bieten Sie hier eine sinnvolle Sammlung von Links zu anderen Websites an, die für die Besucher Ihrer Homepage von Nutzen sein können, z.B. Notfalladressen oder Wochenenddienste.
Auf einer eigenen Seite können Sie nützliche Informationsblätter für Ihre Patienten zum download bereit stellen. Sowohl im öffentlichen wie auch in einem mit Passwort geschützten internen Bereich.
Formales
Heute ist die Arbeit mit einem CMS (Content Management System) Gold Standard. Die Seiten werden damit nicht mehr statisch erzeugt, sondern dynamisch aus Inhalten und einem einmal festgelegten Layout beim Aufruf der Seite zusammengesetzt. Dahinter steht eine Datenbank, die auf einem Server läuft.
Ich verwende <link https: typo3.org _blank external-link-new-window internal link in current>Typo3 als CMS, eine Open Source Software, die vor allem in Deutschland sehr verbreitet ist und von einer großen Entwickler Community unterstützt wird.
Inhalt und Design/Layout strikt zu trennen hat den enormen Vorteil, dass man seine Website grafisch leicht verändern und modernisieren kann, ohne die Inhalte zu berühren. So können Sie nach einiger Zeit Ihrem Webauftritt ein neues Gesicht geben.
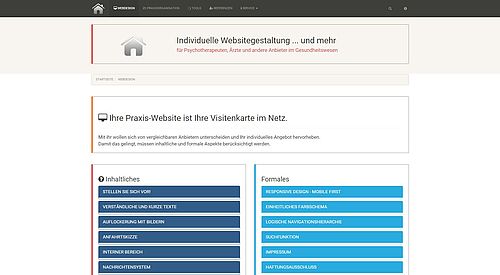
Responsive Design bedeutet, dass Ihre Website sich in ihrer Darstellung dem Gerät anpasst, welches Ihre Website abruft. Macht sie das nämlich nicht, ist eine Homepage zwar gut auf einem Desktop zu betrachten, kann auf einem Tablet aber nur noch schwer und auf einem Smartphone gar nicht gelesen werden.
Inzwischen werden Websites aber überwiegend von mobilen Geräten wie Tablets und Smartphones aufgerufen, Tendenz steigend. Google, der weltweit größte Suchmaschinenbetreiber, hat bereits darauf reagiert und straft seit 2015 Websites in seinem Ranking ab, die kein responsives Design verwenden.
Sie können leicht ausprobieren, wie sich das anfühlt. Verkleinern Sie einfach mal das Fenster Ihres Browsers mit der Maus, dann können Sie sehen, wie sich diese Seite mit der Größe des Fensters verändert. Auch die Navigation verändert sich mit der Größe des Bildschirms.
Unten zeige ich Ihnen, wie diese Seite auf einen Full HD Desktop Bildschirm, einem Tablet wie dem iPad und einem Smartphone mit 5 Zoll Bildschirm dargestellt wird. x
Farben drücken die Stimmung einer Website aus. Gleichzeitig helfen sie Benutzern, sich auf der Seite zurecht zu finden und dienen der Wiedererkennung. Die Auswahl eines Farbschemas ist sehr persönlich. Wichtig ist eine Grundfarbe, mit der Sie sich wohl fühlen und die gute Lesbarkeit garantiert. Aufbauend darauf werden passende Farben dazu ausgewählt.
Navigation bezeichnet die Darstellung der Seitenstruktur einer Website. Sie stellt die einfache Bedienung durch die Benutzer sicher.
Aufgrund des responsiven Designs moderner Websites, s.o., ändert sich auch die Navigation mit der Auflösung des darstellenden Gerätes. Auf großen Bildschirmen ist das heute meistens horizontal in einer oberen Leiste, aus der sich beim Überfahren mit der Maus die Unterseiten aufklappen. Zusätzlich kann auch in einer vertikalen Navigationsleiste auf Unterseiten verwiesen werden. Auf kleineres Geräten wie Smartphones wird die Navigation mit 3 kleinen Querbalken angezeigt.
Mit einer Suchfunktion erleichtern Sie es Besuchern Ihrer Website, Inhalte zu finden. Die Suchfunktion sollte dabei so eingerichtet sein, dass sie von jeder Unterseite aus erreichbar ist.
Der Begriff Impressum (lat. „Hineingedrücktes“ bzw. „Aufgedrücktes“) ist eine gesetzlich vorgeschriebene Herkunftsangabe und stammt ursprünglich aus dem Presserecht.
- Telemedien
"Zum 1. März 2007 wurde das <link https: de.wikipedia.org wiki teledienstegesetz>Teledienstegesetz durch das <link https: de.wikipedia.org wiki telemediengesetz>Telemediengesetz ersetzt. § 5 TMG regelt Folgendes: „Dienste-Anbieter haben für geschäftsmäßige, in der Regel gegen Entgelt angebotene Telemedien folgende Informationen leicht erkennbar, unmittelbar erreichbar und ständig verfügbar zu halten.“. Die erforderlichen Angaben sind sehr unterschiedlich (je nach Rechtsform oder Beruf des Anbieters). Telemedien sind im Wesentlichen „alle elektronischen Informations- und Kommunikationsdienste“. Da ein Dienst geschäftsmäßig sein kann, ohne <link https: de.wikipedia.org wiki gewerbe>gewerblich zu sein, konnten auch private, unkommerzielle <link https: de.wikipedia.org wiki website>Websites unter die <link https: de.wikipedia.org wiki impressumspflicht>Impressumspflicht fallen. Der Wortlaut wurde nunmehr konkretisiert, so dass nur noch Telemedien, die in der Regel gegen Entgelt erbracht werden, die Informationspflichten erfüllen müssen, während rein privat betriebene Websites davon ausgenommen sind. Entgeltlich sind Telemedien aber schon dann, wenn eine Webseite selbst kostenlos angeboten wird, aber als Einstieg bzw. Werbung für entgeltliche Leistungen eingesetzt wird. Laut einem Urteil des Oberlandesgerichts in Düsseldorf muss das Impressum den vollständigen Namen des Verantwortlichen enthalten, eine Abkürzung des Vornamens verstoße gegen § 5 TMG.<link https: de.wikipedia.org wiki>[2] Weitere Informationspflichten können sich aus der <link https: de.wikipedia.org wiki dienstleistungs-informationspflichten-verordnung>Dienstleistungs-Informationspflichten-Verordnung ergeben. Da weder das Teledienste-Gesetz noch der <link https: de.wikipedia.org wiki rundfunkstaatsvertrag>Rundfunkstaatsvertrag den Begriff „Impressum“ verwendeten, sondern lediglich von Informationspflichten sprechen, haben sich verschiedene Bezeichnungen für diese Pflichtangaben etabliert. Neben dem gebräuchlichsten Begriff „Impressum“ sind dies zum Beispiel: „Webimpressum“, „Anbieterkennzeichnung“ oder auch „Kontakt“." (Quellenangabe: <link https: de.wikipedia.org wiki impressum external-link-new-window internal link in current>Wikipedia)
"Webseiten, Analysetools und Apps speichern zahlreiche Daten über die Besucher. Das Datenschutzrecht und § 13 des TMG schreiben deshalb vor, dass die Nutzer informiert werden müssen, welche Daten gespeichert werden. Dies betrifft insbesondere Tools und Funktionen von externen Diensten wie Google Analytics, Facebook oder Twitter.
"Der Begriff Disclaimer wird im <link https: de.wikipedia.org wiki internetrecht>Internetrecht als Fachausdruck für einen <link https: de.wikipedia.org wiki haftungsausschluss>Haftungsausschluss verwendet. Dabei kommen Disclaimer vorwiegend in <link https: de.wikipedia.org wiki e-mail>E-Mails und auf <link https: de.wikipedia.org wiki website>Webseiten vor. Er stammt ursprünglich vom englischen „to disclaim“ ab, was so viel bedeutet wie „abstreiten“ oder „in Abrede stellen“." (Quellenangabe: <link https: de.wikipedia.org wiki disclaimer external-link-new-window internal link in current>Wikipedia)
Mit dem Disclaimer versucht man sich als Wesitenbetreiber gegen eine Haftung für links auf andere Websiten abzusichern. Rechtlich ist eine pauschale Absicherung fraglich.
Siehe hierzu diesen <link https: de.wikipedia.org wiki disclaimer external-link-new-window internal link in current>Wikipedia Artikel und diese Einschätzung durch <link http: www.e-recht24.de muster-disclaimer.html external-link-new-window internal link in current>e-Recht24.de
Mit einer eigenen Website wollen Sie natürlich auch gefunden werden. Gesucht wird mit Suchmaschinen, die Bekannteste ist Google. Der Rang Ihrer Website entscheidet, wie weit oben in den Suchergebnissen sie erscheint. Der Rang wird von den Suchmaschinenbetreibern nach bestimmten Kriterien bestimmt. Dazu scannen Robots alle Seiten im Netz und bewerten sie anhand formaler Kriterien (z.B. "responsive Design" s.o) und Metatags. Das sind Schlagworte, die sie für ihre Website formulieren. Eine gut durchdachte Wahl an Schlagworten ist hier entscheidend.
Wenn Sie wissen möchten, ob und wie Ihre Website besucht wird, können Sie das mit Analysetools wie z.B. Google Analytics auswerten. Dabei sind besondere Datenschutzbestimmungen zu beachten, z.B. ist ein Vertrag mit Google zu schließen, in dem Sie Google beauftragen, Ihre Daten auszuwerten.